This is an old revision of the document!
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<title>Inferna Maps</title>
<!-- Fonts --> <link href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap" rel="stylesheet">
<!-- Styles -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"
integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"
integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV"
crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""></script>
<script src="/js/L.Control.MousePosition.js" crossorigin="anonymous"></script> <link rel="stylesheet" href="/js/L.Control.MousePosition.css" crossorigin=""/>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
width: 100vw;
height: 100%;
}
</style>
</head> <body class=“antialiased”> <header>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">INFERNA-MAPS</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse"
aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<form class="form-inline" action="/" method="get">
<div class="form-group">
<label class="text-white form-control-label" for="mymap" style="padding-right: 6px">Map: </label>
<select class="form-control" id="mymap" name="map">
<option value="1"
>Nibor
</option>
<option value="2"
>Rondor's Crypt
</option>
<option value="3"
>Desert
</option>
<option value="4"
>Pyramid
</option>
<option value="6"
>Jurdana
</option>
<option value="7"
>Jerro Highlands
</option>
<option value="9"
>Caratas Wasteland
</option>
<option value="10"
>City Of Nodrog
</option>
<option value="11"
>City Of Ardnas
</option>
<option value="12"
>Zagan's Dungeon
</option>
<option value="13"
>Frozen Land
</option>
<option value="14"
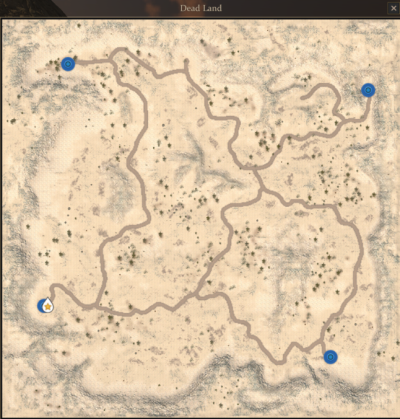
selected >Dead Land
</option>
<option value="16"
>Vondor's Crypt
</option>
<option value="17"
>Deadland Cave
</option>
<option value="20"
>Grand Arena
</option>
</select>
<input class="form-control" type="submit" value="ok">
</div>
</form>
<li class="nav-item active">
<a class="nav-link" href="https://wiki.inferna.net/">Wiki</a>
</li>
</ul>
<form class="form-inline mt-2 mt-md-0">
<input class="form-control mr-sm-2" type="text" id="search" name="search" placeholder="Search"
aria-label="Search">
</form>
</div>
</nav>
</header>
<script>
$(document).ready(function () {
var map = L.map('map', {
crs: L.CRS.Simple,
maxZoom: 5
});
var infernaIcon = L.Icon.extend({
options: {
shadowUrl: 'img/shadow-bg2.png',
iconSize: [48, 48],
shadowSize: [64, 64],
//iconAnchor: [64, 64],
// shadowAnchor: [4, 62],
popupAnchor: [0, 0]
}
});
//Tailor = new infernaIcon({iconUrl: '/img/npc/tailor.PNG'})
//Tailor = new infernaIcon({iconUrl: '/img/npc/tailor.PNG'})
var icons = [
"Tailor",
"WeaponShop",
"ArmorShop",
"Bartender",
"Enchanter",
"Alchemy",
"FoodShop",
"PetShop",
"Guard",
"MountShop",
"Storekeeper",
"Refiner",
"ShieldShop",
"Teleporter",
"Custom",
];
// L.control.mousePosition().addTo(map);
var mapsizeX = 1000;
var mapsizeY = 2000;
var bounds = [
[0, 0],
[mapsizeY, mapsizeX]
];
var image = L.imageOverlay('/img/maps/14.jpg', bounds).addTo(map);
map.fitBounds(bounds);
//map.setZoom(1);
map.setView([750, 500], 1);
// var searchCtrl = L.control.fuseSearch()
// searchCtrl.addTo(map);
var yx = L.latLng;
var xy = function (x, y) {
if (L.Util.isArray(x)) { // When doing xy([x, y]);
return yx(x[1], x[0]);
}
return yx(y, x); // When doing xy(x, y);
};
L.control.mousePosition().addTo(map);
var fg = L.featureGroup().addTo(map);
var markers = []
$("#search").on('input', function (e) {
filter($(this).val());
})
function filter(search) {
fg.clearLayers()
for (var i = 0; i < markers.length; i++) {
var marker = markers[i];
if (!search || marker.npcname.toLocaleLowerCase().indexOf(search.toLocaleLowerCase()) >= 0) {
fg.addLayer(marker);
}
}
}
$('.leaflet-control-attribution').hide()
$.ajax({
dataType: "json",
url: "/data/npc_map14.json",
success: function (data) {
for (var key in data) {
d = data[key];
var marker = null;
if (d.npc_map_type != undefined && d.npc_map_type != 'None') {
if (icons.includes(d.npc_map_type)) {
if (d.npc_map_type == "Custom") {
// L.marker(xy(d.x, d.z),{icon: new infernaIcon({iconUrl: '/img/npc/'+d.npc_map_type+'.png'}) }).addTo(map).bindPopup("<b>"+d.name+ "</b>"+" <br>"+d.npc_map_type);
//console.log(d.custom_map_icon.split("icons"));
marker = (L.marker(xy(d.x, d.z), {icon: new infernaIcon({iconUrl: '/img/' + d.custom_map_icon.toLocaleLowerCase().replace(/icons/g, '') + '.png'})}).bindPopup("<b>" + d.name + "</b>" + " <br>" + d.assignment));
} else {
marker = (L.marker(xy(d.x, d.z), {icon: new infernaIcon({iconUrl: '/img/npc/' + d.npc_map_type.toLocaleLowerCase() + '.png'})}).bindPopup("<b>" + d.name + "</b>" + " <br>" + d.npc_map_type, {
closeOnClick: false,
autoClose: false
}));
}
} else {
marker = (L.marker(xy(d.x, d.z)).addTo(map).bindPopup("<b>" + d.name + "</b>" + " <br>" + d.npc_map_type));
}
} else {
marker = (L.marker(xy(d.x, d.z)).addTo(map).bindPopup("<b>" + d.name + "</b>" + " <br>"));
}
if (marker) {
marker.npcname = d.name + " " + d.npc_map_type;
markers.push(marker)
}
//console.log(d)
}
filter($("#search").val());
}
});
$("#mymap").change(function() {
$(this).parents("form").submit();
})
});
</script> </body>
</html>